Sitemap
Let's design app's pages.
Included pictures below are basically ugly mockups with some missing component states where some parts are just copy & pasted from Bulma's docs. However it should be enough to guide us during implementation.
Notes:
- Teaching UI/UX theory is out of scope of this tutorial. However we'll try to design & develop something pretty and usable with a bit of luck.
- If you want to learn something about UX/UI quickly, I recommend to look at Refactoring UI and Nick Kolenda's UX list. Or start.uxdesign.cc is a good source of inspiration.
- I've "designed" those mockups in Figma. I can recommend to try also Adobe XD or Affinity Designer.
Home
- URL:
/ - It will be used only as a crossroad. There could be simple button "Go to Time Tracker" as a CTA / shortcut.
- No item in the main menu is active.
- If the user isn't logged in, show buttons "Sign up" and "Log in".
- If the user is logged in, show buttons "[user_name]" and "Log out". The former navigates to the page
Settingsand the latter one redirects to the identity provider. Bulmalogo will be replaced.seed-rs.orgshould be a link.- Themes / colors may be changed later.

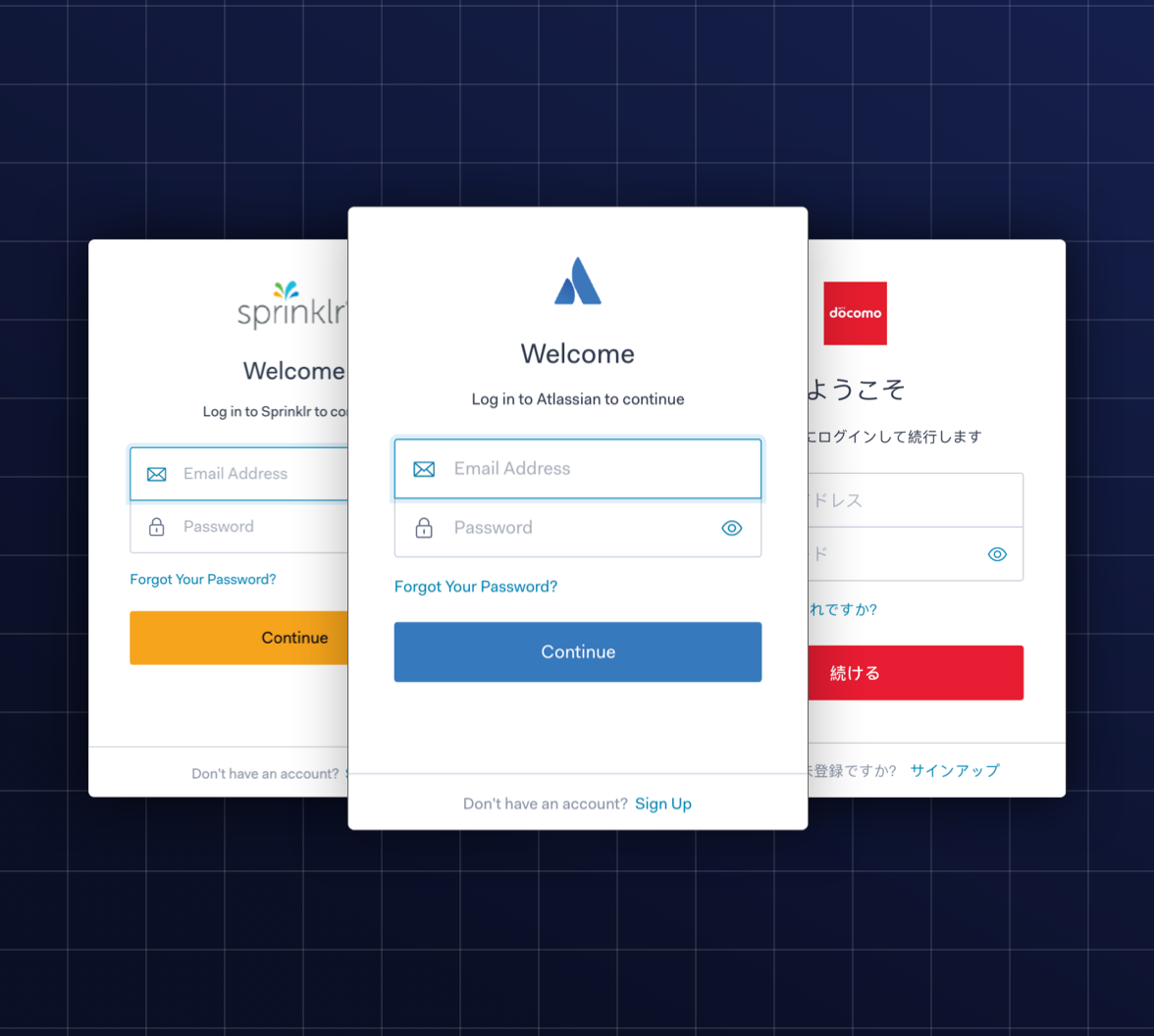
Login / Registration
It will be handled by our identity provider.
It should look like this:

(image original location)
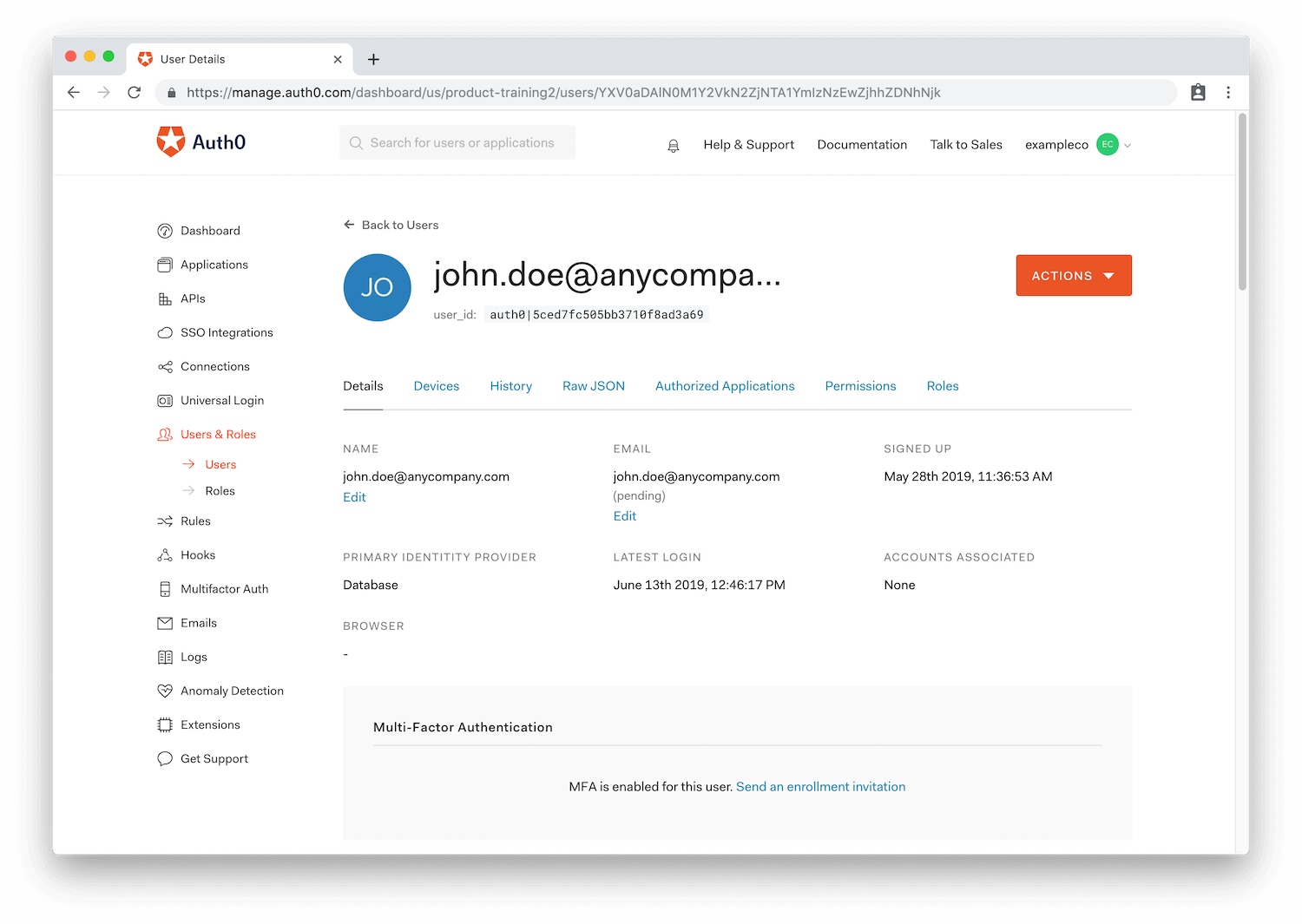
User Management
It will be also handled by our identity provider.

Docs: auth0.com/docs/users/guides/manage-users-using-the-dashboard
Note: I didn't find a way how to delete user's data automatically when the user is deleted through
Auth0user dashboard (by a trigger, rule, webhook, ..). You'll probably need to delete it manually. (Am I wrong? Write me!)
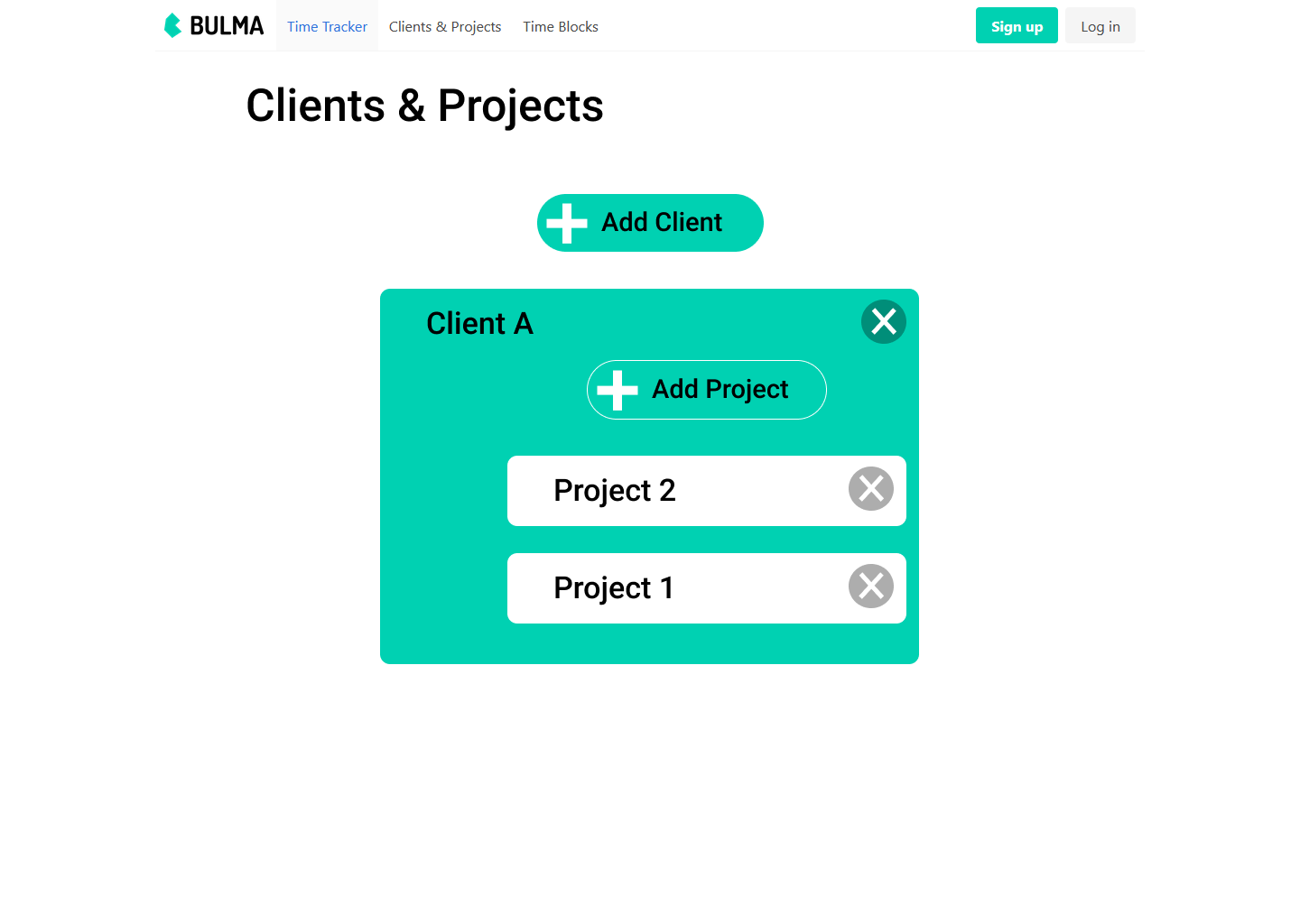
Clients & Projects
- URL:
/clients_and_projects - User can add, remove and rename his clients and projects.
- All removing operations should be confirmed by a simple modal dialog box. We'll use ugly browser native one for the sake of simplicity.
- Client and project names are in-place editable.
- A trash icon would be probably more appropriate than a standard Bulma's delete button with the "X" icon.

Time Tracker
- URL:
/time_tracker - User can create new Time Entries through "Start/Stop" button.
- When the Time Entry is active, its background is highlighted and its "end" time is updated each second to match the current time.
![]()
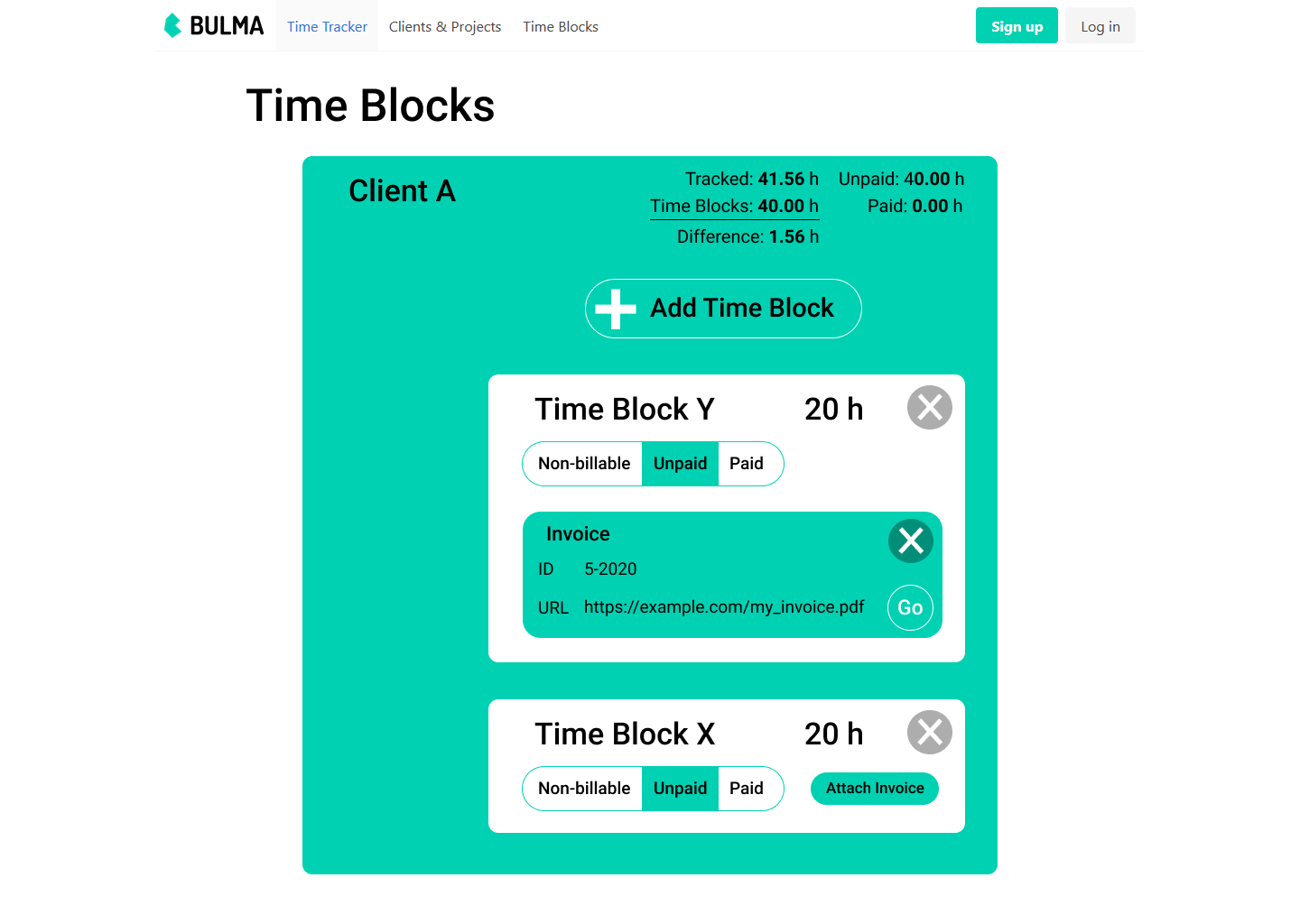
Time Blocks
- URL:
/time_blocks - User can add and modify Time Blocks.
- All statistics are automatically recomputed and read-only.

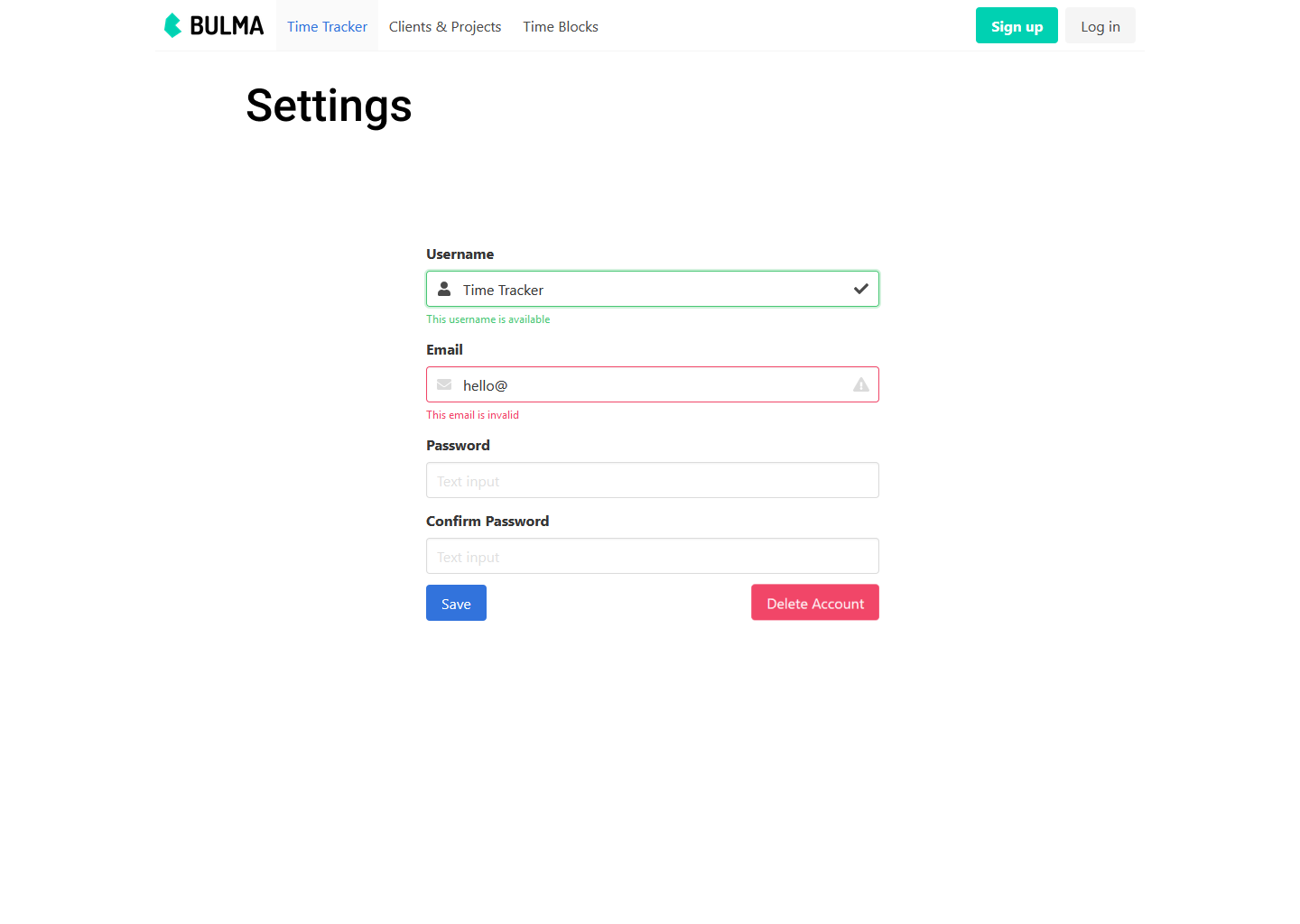
Settings
- URL:
/settings - It'll communicate only with our identity provider. (An exception could be deleting an account.)
- We don't need it at all if our IDP offers its own user settings.

Architecture and UI are designed, the next step is the frontend Model.

