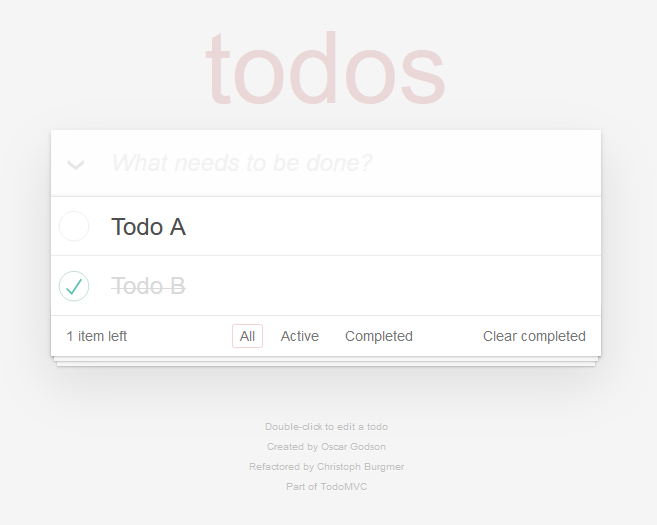
App 2: TodoMVC
Live Demo | Repository | Playground
Intro
Well, I hope your head didn't explode due to the amount of information in the previous example. You should be ready for a real step-by-step tutorial now - how to write a classic TodoMVC example from scratch.
You'll learn:
- To design a good
ModelandMsgaccording to specifications. - Routing.
- Link building.
- Window event handling.
- How and when to use Element References and Keys.
- How to use LocalStorage.
There are two ways to write Seed apps from scratch:
Design
ModelandMsgfirst and then write other app parts.- It's the cleanest and preferable way.
Write
viewfirst and then other items.- It's useful for websites where the
Modelwill be simple, for prototypes, or if you like rewriting a lot. Also it's useful when you are forced to do something like Scrum and you want to show at least something on the demo.
- It's useful for websites where the
Let's begin!
Specifications
There are specs in the official TodoMVC repo. They'll help us to design Model in the next chapter.